どうもこんにちは!YUMEです。
最近起業仲間の間でSANGOがジワジワ浸透し始めて、
細かいカスタマイズについて聞かれることが増えました(笑)
知り合いには都度教えているんですが、
せっかくなのでSANGOのカスタマイズを記事にまとめていこうかと思います。
ということで第一弾は一番質問が多かったコチラ↓
「トップページの記事一覧に、記事本文の抜粋を入れるのってどうするの??」
[alert title=”注意”]
カスタマイズは自己責任でお願いします。
特に今回はphpファイルをいじるので、
下手したらサイトが真っ白になるなんて可能性もあります。
必ずバックアップを取ること、そして子テーマでカスタマイズしていくことが大前提です。
(この時点で「??」な人はやめておきましょう!) [/alert]
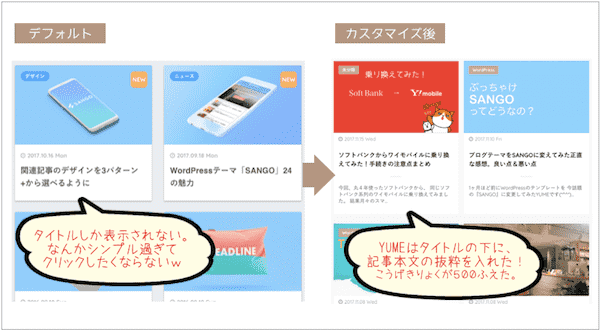
今回するカスタマイズはこれ!
SANGOはデフォルト(Ver.1.3現在)だと、
トップページの記事一覧のブログカードに記事タイトルしか表示されません。
これはこれでシンプルでいいんだけど、
自分が読者だったら記事本文のさわりも読めたほうが、
よりクリックしたくなるな〜と思っています。(感覚値w)
ということでトップページの記事一覧のブログカードにある、
記事タイトルの下に『記事本文の抜粋』を入れていきたいと思います。
(記事一覧のスタイルを「横長のタイプ」にしている場合も同様です)
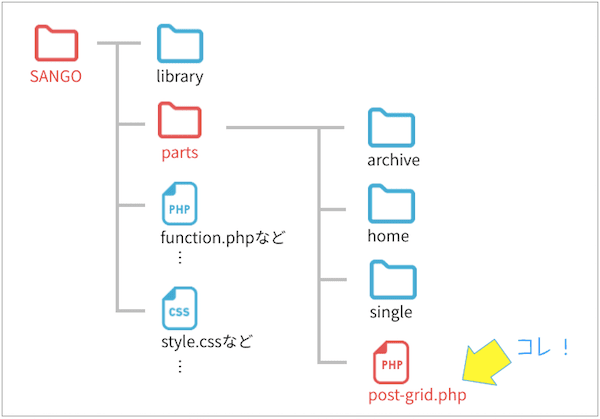
カスタマイズするファイルはこれ!
SANGOのトップページ記事一覧に関するファイルは、
『post-grid.php』というファイルです。
このファイル、function.phpやstyle.cssのように、
SANGOフォルダの直下に格納されていないので注意!
『post-grid.php』が格納されているのは、
SANGOフォルダの中にあるpartsフォルダの中!(ヤヤコシイw)
partsフォルダごと子テーマにコピペしてカスタマイズしていきましょう。
phpに「抜粋を表示させる」コードを記述する
記事本文の抜粋を表示させるコードは下記の通り。
このコードを「記事タイトルの下」に追記します。
トップページの記事一覧には
1)横長のタイプ
2) 縦長のカードタイプ
の2種類がありますのでそれぞれ解説しますね。
横長のタイプの場合
phpに(1)横長の場合、と書かれているエリアを参照してください。
その中に下記のコードがあると思います。
これが記事情報を出力しているPHPです。
<h2><?php the_title(); ?></h2>
が記事タイトルを呼び出すコードなので、
この下に記事本文の抜粋を表示させるコードを追記しましょう。
こんな感じです↓
カードタイプの場合
こちらもやることは同じです。
phpに書かれている『(2)カードタイプの場合』エリアを参照してください。
その中に下記のコードがあると思います。
この中の<h2><?php the_title(); ?></h2>の下に、
コードを追記していきます。こんな感じです。
これで記事の抜粋がトップページ・記事一覧に表示されるようになりました!
ただこのままだと文字サイズが大きかったりすると思うので、
あとはCSSでお好みにデザインを整えていきましょう!
参考までに私のはこんな感じです。
ではでは!
]]>