ページ内リンクを設定したい時ってありますよね。 もくじとは違って、単純にテキストにリンクを貼ってページ内のある場所に移動させたい。 その方法についてまとめました。
もくじ
ページ内リンク作成のステップ
必要なのはたったの2ステップです。1. テキストにリンクを設定する
2.リンク先にアンカーを設定する
TinyMCE Advancedというエディタプラグインを使っている人は、ビジュアルエディタで設定が完了するので簡単です。
プラグインが入っていなくてもテキストエディタでHTMLを編集すればOKです。
1. テキストにリンクを設定する
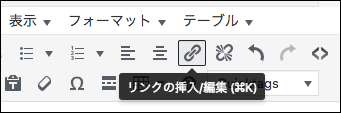
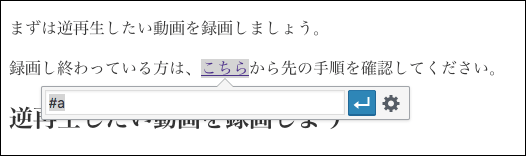
リンクを設定したいテキスト部分を選択して、リンクの挿入ボタンをクリックします。 ここに#から始まる任意の英数字を設定します。
なんでもOKです。
#a でも #123 でも。
ここに#から始まる任意の英数字を設定します。
なんでもOKです。
#a でも #123 でも。
 注意したいのは、
ページ内に複数のページ内リンクを設定する場合、
すべて異なるものに設定する必要がある、という点です。
#もつけ忘れないでくださいね。
注意したいのは、
ページ内に複数のページ内リンクを設定する場合、
すべて異なるものに設定する必要がある、という点です。
#もつけ忘れないでくださいね。
2. リンク先にアンカーを設定する
続いてはページ内のリンク先にアンカー設定をします。 先程のリンクをクリックしたらここに飛びまっせ〜、っていう飛び先の設定です。TinyMCE Advancedを使っている方
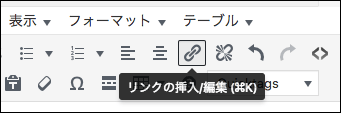
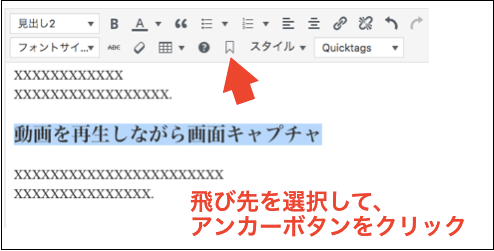
飛び先にしたい部分をドラッグで選択して、アンカーボタンをクリックします。 ↓アンカーボタンはこんなマークのボタンです
↓アンカーボタンはこんなマークのボタンです
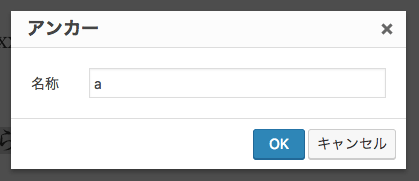
 名称の部分に、先程設定した任意の英数字を入れます。
この時#は入力しないように注意してください。
これで、aをクリックしたらaにリンクする、というページ内リンクの設定が完了しました。
名称の部分に、先程設定した任意の英数字を入れます。
この時#は入力しないように注意してください。
これで、aをクリックしたらaにリンクする、というページ内リンクの設定が完了しました。
TinyMCE Advancedを使っていない方
TinyMCE Advancedをインストールしていない方はテキストエディタから、下記のようにHTMLを記入してください。<a id="a"></a>動画を再生しながら画面キャプチャ<a id=“a”></a>の“a”の箇所が先程設定した任意の英数字です。