Font Awesomeってよく聞くけど、何なのかよく分かってない!
設定も難しそうで使いたいけど使えていない!
そんな方のためにFont Awesomeの設定方法と
使い方をわかりやすくまとめました。
>>FontAwesomeが使えない!コードが消える時の対処法
そもそもFont Awesomeってなに??
Font Awesomeとはアイコンを表示させるためのフォントです。

通常、アイコンを表示させたい時って画像を挿入するのが一般的ですよね。

↑こんな感じ。これは「画像」です。
でもFontAwesomeはアイコンが「フォント」になったもの。
今皆さんが読んでいるこの文章の文字と同じで、
フォントとしてアイコンが表示できるのです。
←これは「フォント」
サイト制作者側としては、
フォントなので色もサイズも簡単に変える事が出来るし
わざわざ画像を探して来てアップロードする手間も省けます。
読者側からしたら表示が粗くなることも無いし、
画像の読み込みも無いので表示速度も速いですよね。
Font Awesomeはその名の通り「すごいフォント」なのです笑
Font Awesomeの設定方法
Font Awesomeを使うには、自分のサイト上で
フォントデータを読み込めるよう事前設定が必要です。
設定方法はたくさんあるのですが、
ここでは一番簡単で一般的なCDNを使った設定方法を解説します。
まずはこちらからFont AwesomeのStartページへ。
1.メールアドレスを登録する
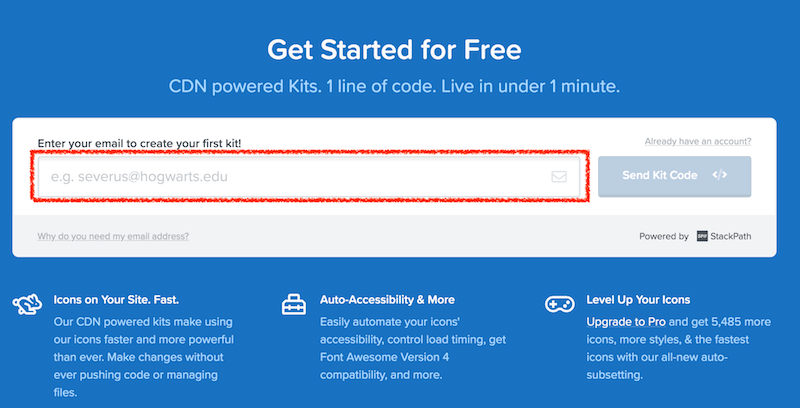
Font AwesomeのStartページにいくと
このようにemailアドレスを入力する箇所があります。

アドレスを入力してFont Awesomeの設定用コードを受け取ります。
※Font Awesomeは基本的に無料で使用できますが、
太めのアイコンや背景色がついたアイコンを使いたい場合は
後からPROにアップグレードしましょう。
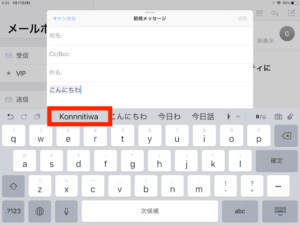
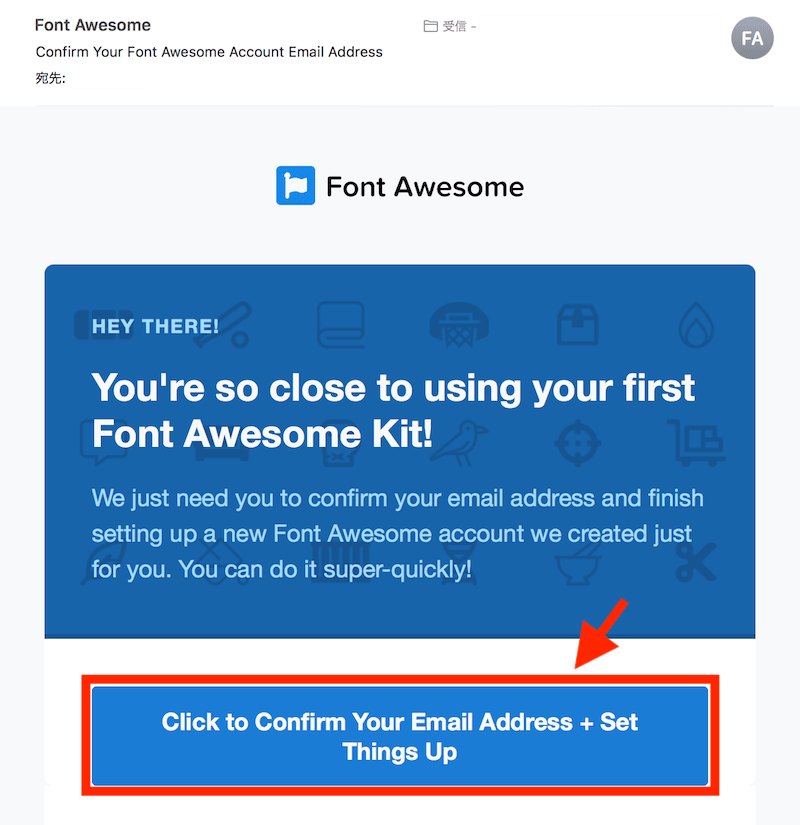
2.届いたメールのリンクをクリック!
Font Awesomeからメールが届きますので、
リンクをクリックして初期設定を完了させましょう。

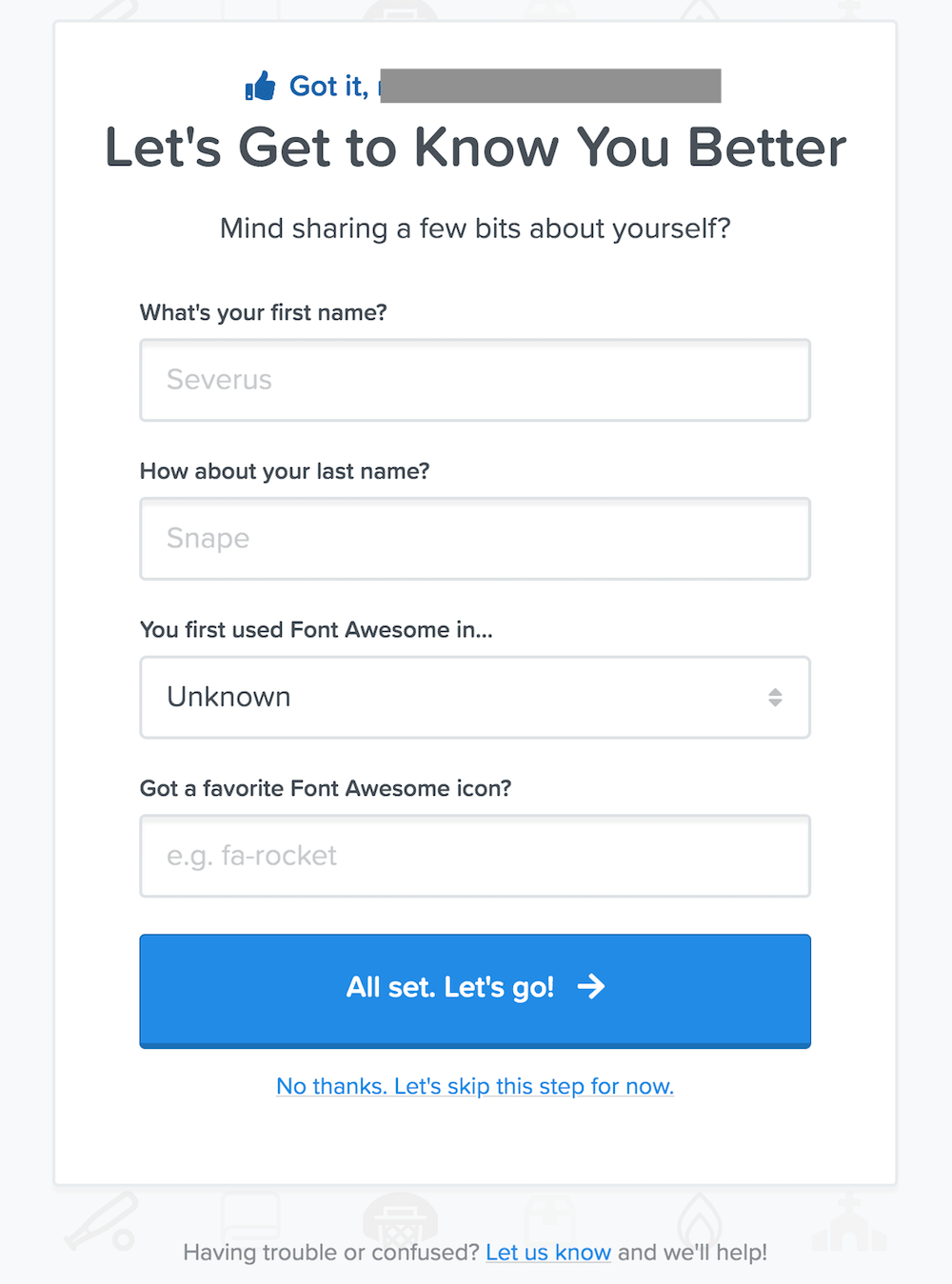
必要事項を入力して「Let’s go」ボタンをクリック!

3.コードをhead内に挿入する
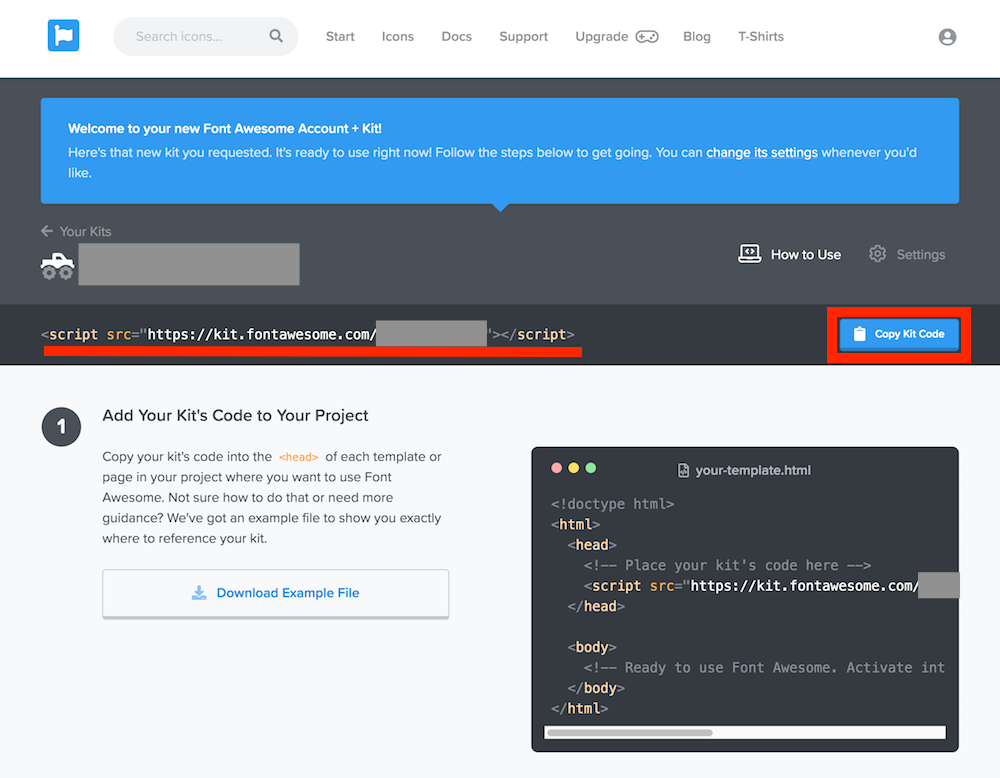
必要事項の入力が終わると、
自分のサイト上でFont Awesomeを使うためのコードが発行されます。
これをコピペして<head>内に挿入しましょう。

head内にコードを挿入する方法
WordPressの場合は以下を参考にしてください。

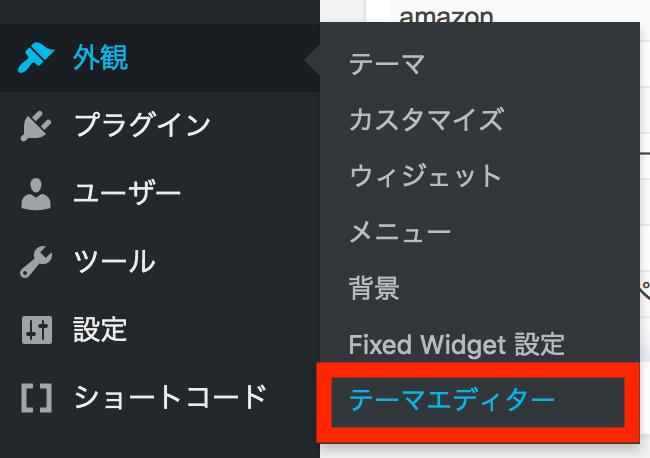
1.外観からテーマエディターへ進む

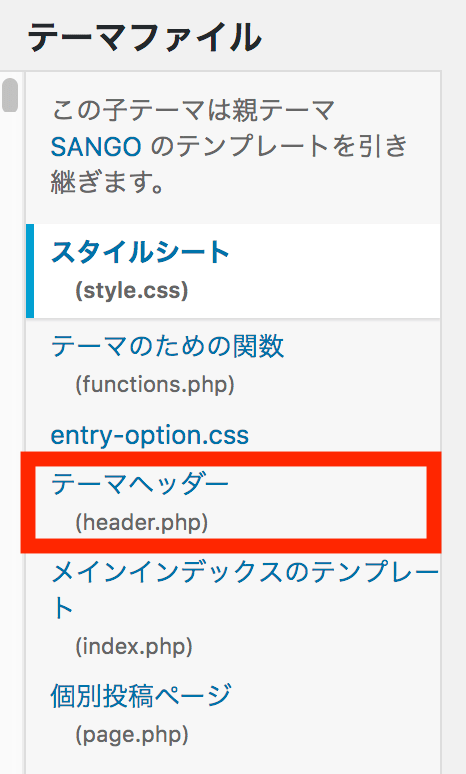
2.header.phpを開く

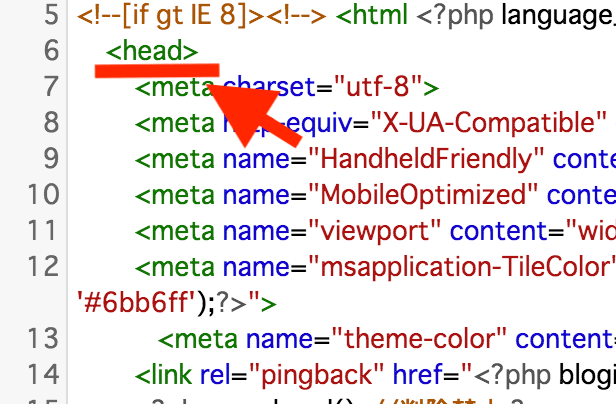
3.header.php内の<head></head>の間にコードを入れる
header.phpのなかに<head></head>で囲まれた箇所があります。
その中にFont Awesomeのコードを挿入しましょう。

「ファイルを更新」ボタンを押して完了です。

Font Awesomeの使い方
ということで実際にFont Awesomeを使ってみましょう!

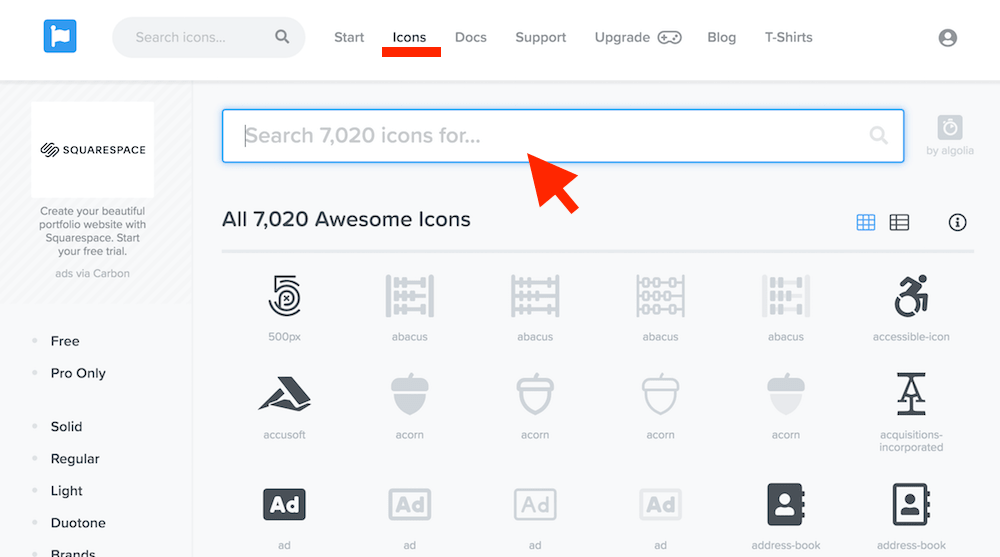
1.使いたいアイコンを探す
まずはサイト内から使いたいアイコンを検索しましょう。
「Icons」ページの検索バーに打ち込むのが一番簡単!

家マークなら「home」とか、
矢印なら「arrow」、円マークなら「yen」などなど。
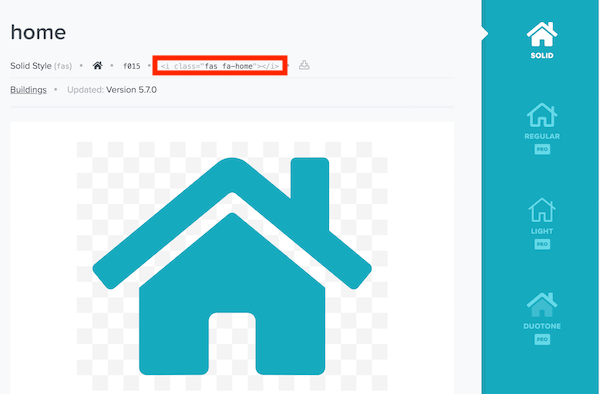
2.使いたいアイコンのHTMLコードを取得&挿入
使いたいアイコンにたどり着いたら、
そのアイコンのHTMLコードを取得します。
赤枠の部分をクリックするとコードがコピペ出来ます。


取得したコードをアイコンを表示させたい箇所に挿入します。
3.サイズや色を調整する
サイズを変える
サイズはhtmlのコード内で指定します。
<i class="fas fa-home fa-2x"></i> <i class="fas fa-home fa-3x"></i> <i class="fas fa-home fa-5x"></i> <i class="fas fa-home fa-7x"></i> <i class="fas fa-home fa-9x"></i>
といった感じで「fa-◯x」で、
デフォルトサイズの何倍の大きさで表示させるかを指定します。
↑これが2倍から順に7倍までの見え方です。
色を変える
Font Awesomeの色はCSSで指定します。
1.まずは任意のclassを追加します
<i class="fas fa-home fa-blue"></i>
2.指定したclassのCSSを記述します
.fa-blue{color: skyblue}
これで.fa-blueのclassを指定したフォントは
ブルーで表示されるようになります↓
ということで、
とっても便利で「すごいフォント!」なFont Awesome。
使ってみてくださいね!
>>FontAwesomeが使えない!コードが消える時の対処法
]]>