WordPressでブログを立ち上げたら、
一番初めにインストールしておきたいプラグイン、
Google Analytics Dashboard for WPの
使い方と設定方法について解説していきます。
Google Analytics Dashboard for WPでできること
Google Analytics Dashboard for WPは
その名前の通りワードプレスのダッシュボードに
Googleアナリティクスの解析結果を表示させる
ことができるプラグインです。
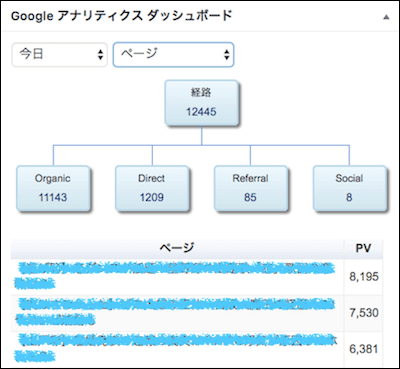
通常は別画面でGoogleアナリティクスにログイン
しないと見れない、PV数やユーザー数などを
このように簡易的ではありますが見ることができるので、
時間をかけずに大まかな把握をしたい場合はとても便利です。
使用にあたっての注意事項
Google Analytics Dashboard for WPのプラグインを
使用するためには、事前にGoogleアナリティクス
アカウントでサイトの登録を済ませておく必要があります。
まだの方はこちらの記事を参考に、
Googleアナリティクスの初期設定を完了させてください。
Google Analytics Dashboard for WPの設定方法
プラグインは日本語化されているので、設定はとても簡単です!
設定画面へ移動する
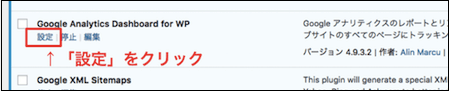
Google Analytics Dashboard for WPをインストールして
有効化したら、プラグイン画面から「設定」をクリックします。
プラグインの使用を許可する
このプラグインを使用するためには
Googleアナリティクス側でプラグインの使用を許可
する必要があるのでその設定を行います。
「Googleアナリティクスの設定」という画面が
開いたら、左下の「プラグインを許可」をクリックします。
アクセスコードを取得する
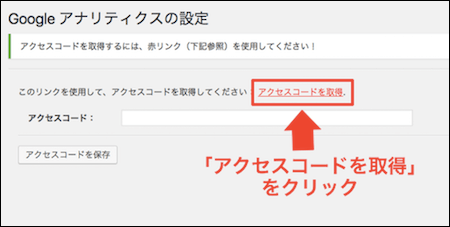
続いて自分のGoogleアナリティクスとの紐付けを行います。
「アクセスコードを取得」をクリックします。
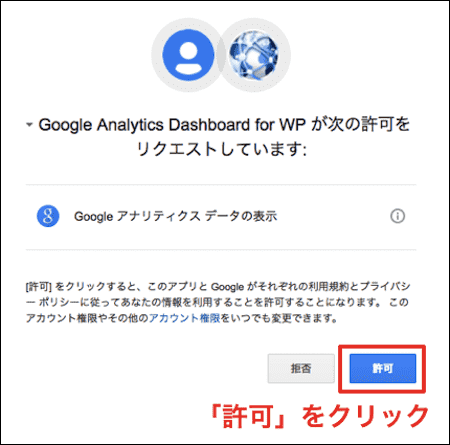
するとGoogleアナリティクスアカウントの
承認画面が表示されるので「許可」をクリックします。
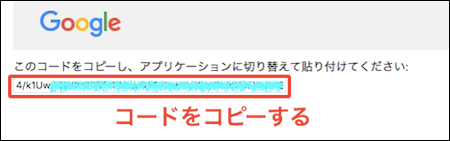
「許可」をクリックするとコードが表示されるので、
コピーして先程のページの空欄に貼り付けます。
コピペは
Windowsの方はControl + C(コピー) → Control + V(ペースト)
Macの方はCommand + C (コピー)→ Command + V(ペースト)
でできます。
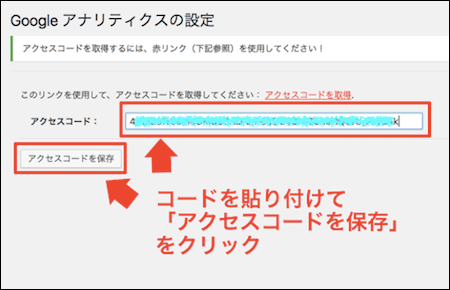
アクセスコードを貼り付けて完了
アクセスコードを貼り付けたら「アクセスコードを保存」
をクリックして完了です。
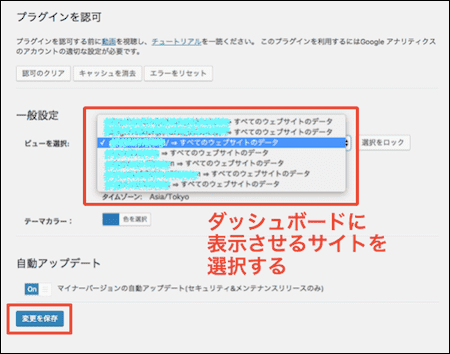
複数のサイトをアナリティクスで管理している場合
一つのGoogleアナリティクスアカウントで
複数のウェブサイトを管理している場合は、
下記のようにどのサイトのデータをダッシュボードに表示させるかの
選択肢がでてきますので、任意のサイトを選んでください。
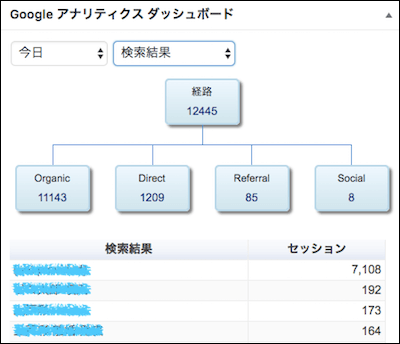
ダッシュボードでアナリティクスを確認する
上記の初期設定が終わればWordPressのダッシュボードで
Googleアナリティクスの解析データを見ることができるようになります。
例えば、今現在自分のサイトに訪れている、
リアルタイムの訪問者数を見ることができたり、
アクセスが多いページとそのPV数を確認できたり、
どういった検索キーワードからサイトにたどり着いたか、
などを確認できるようになります。
とっても便利なMust haveプラグインですので、
是非インストールして使いこなしてください♪