ブログ記事には通常の文章とは異なる、
ウェブメディアならではの構成と書き方のコツがあります。
どんなに素晴らしい文章を書いても、
このポイントを知らずに書かれたブログ記事は
アッ!!!という間に離脱されてしまいますからね!
記事を書き始める前に、
まずは基本的な記事構成と書き方のコツを理解しておきましょう。
まず理解しておくべき大前提
具体的な内容に入る前に、
まず理解しておいてほしい事があります。
それは、人は文字を読みたがらない、ということ。
自分がネット上で情報を検索したり、
記事を読んだりする時のことを思い出してください。
画像も無くただひたすら文字だけの記事、
改行や段落もなく読みづらい記事だったら…
一瞬で読む気が失せて、他のページに移動しませんか?
[say name=”初心者くん” img=”https://threedays.co.jp/wp-content/uploads/2018/01/65557458fc5a9191ae67f29fe7c50c36.png” from=”left”]そのとーりっ!!!w[/say]なのに人はいざ自分が記事を書く立場になると、
読まれる前提でブログ記事を書いてしまいます。
でも、著名人でもない限りあなたの記事を『読もう!!』
と思ってブログに訪れる人はいません!!!
この記事には自分が知りたいことが載っているかも、
自分の疑問を解決してくれるかもしれない。
そんな半信半疑な気持ちであなたの記事にやって来ます。
だから一瞬でも『読みづらい』『この記事なんか違う』と思われたら、
どんなに時間をかけて書いた記事でも
一行も読まれず離脱されるということを肝に銘じてください。
離脱されないためのブログの記事構成
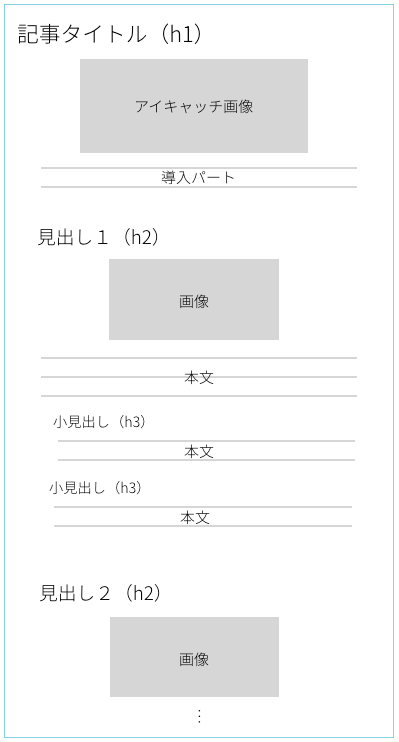
ということでこちらが読者の離脱を防ぐための、
理想的なブログ記事の構成です。
一つづつ説明していきますね!
[say name=”YUME” img=”https://threedays.co.jp/wp-content/uploads/2018/01/YUME4-min.png” from=”right”]この記事も、このブログにある他の記事も、全てこの構成に沿って記事を作ってるよ[/say]アイキャッチ画像
アイキャッチ画像とは記事のタイトル直後に表示される、
その記事のメインビジュアルのことです。
アイキャッチ画像アリと無しで、
記事の印象がどう変わるか比較してみると…↓
アイキャッチ画像がない場合は、
いきなり文章の塊がドーンと出てきて
一瞬『ウッ…』と読み進めるのをためらいませんか??
せっかく記事にたどり着いてくれた読者を、
そんなつまらないことで逃すなんて超もったいない!!
『読み進めるのに労力が掛かりそうだな』と判断されないよう、
文字ではなくアイキャッチ画像で読者を迎えましょう。
導入パート
導入パートとは記事の本文に入る前のさわりの部分です。
ブログ記事を書き慣れていない初心者の頃は、
この導入パートをすっ飛ばしていきなり本文を書き始めがちなんですが、
読者が離脱するかしないかは導入パートにかかっている、
と言っても過言ではないほど大切な要素です!!
記事を読む人というのは何かについて知りたい人です。
知りたいことがあるから検索して、
検索結果に表示されたあなたの記事タイトルに興味を持ったから
あなたのブログにやって来た。
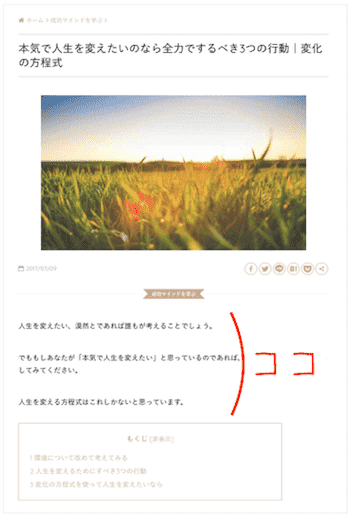
この時の読者のマインドは、
興味はあるけど最後まで読み進める確信はまだ持てていない、
という状態です。
そんな読者のために、
・この記事にはこんな事が書いてありますよ〜 ・こんな疑問を解決したい人のための記事ですよ〜
と簡潔に伝えてあげることで、
『間違いない、この記事には私が知りたいことが書いてある!』
と記事を読む後押しをしてあげることが大切なんです。
もくじ
ちなみにもくじも導入パートと同じ働きをしてくれます。
記事本文を読み始める前にもくじで記事の内容を確認できることで、
読者は安心してその先を読み進めやすくなります。
Table of Contentsというプラグインをインストールして、
目次が表示されるようにしておきましょう。
見出し&小見出し
ブログ収益化のコンサルで多くの初心者がやりがちなのが、
見出しや段落のない、文字が羅列しただけの記事作成です。
ですが、繰り返しになりますが、一瞬でも読みづらさを感じたら
離脱されてしまうのがWEBメディアの特徴です。
ブログの記事本文には内容に合わせて見出しをつけ、
読みやすい記事構成にすることが大切です。
1記事あたり見出しは少なくとも2つ、
ある程度の内容の記事を書いたら3つ(かそれ以上)にはなるはずです。
WordPressのテーマによって異なりますが、
見出しはh2タグを使用するのが一般的です。
また1見出しあたりの文章量が多くなるようなら、
h3→h4と小見出しも使って読みやすい分量に情報をまとめていきます。
読者に文字量を意識させずに、
読み進めやすいリズムを作れるように心がけましょう!
画像
記事本文には積極的に画像を使っていきましょう。
文章による説明だけだとわかりづらい箇所に
補足的に画像を使用するのは基本中の基本です。
ですが特に画像の使用が必要ない場合でも、
1見出しに付き必ず1つは画像を使うようにしてください。
その場合はその見出しに関連するイメージ画像で結構です。
文頭でも述べたように、
人は文字を読みたがらないので、大量の文字の塊があると
読むことに抵抗感を感じるものです。
適度に画像を挟むことでその心理的なストレスを和らげてあげましょう。
[say name=”初心者くん” img=”https://threedays.co.jp/wp-content/uploads/2018/01/f039b0ca802160dfbb4aa28baa31457d.png” from=”left”]確かに、ニュース記事を読んでても画像がなかったら読むの辛いっス。。[/say] [box class=”box8″ title=”記事構成のポイント”]1見出しあたり最低1つは画像を使い、読者の文字に対する拒否反応を緩和すること![/box]記事本文の書き方のコツ
読者の離脱を防ぐためには
このようなブログの基本的な構成と併せて、
ちょっとしたブログの書き方のコツを押さえることが重要です。
改行
ウェブメディアならではの書き方のコツは、
とにかく改行をきちんと使っていくことです。
基本的には1文、どんなに多くても2〜3文で
必ず改行をするようにしてください。
ブログ記事の作成に慣れていない方は、
「そんなに頻繁に改行するの!???」と思われるはずです。
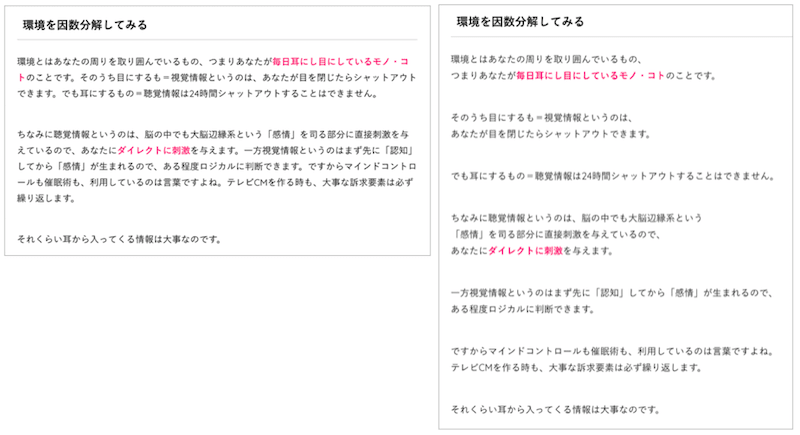
でもこちらの文章を読み比べてみてください↓
左は2文ごとに改行、右は1文ごとに改行したものです。
圧倒的に右のほうが読みやすく無いですか??
最初の頃はちょっと改行し過ぎかもと感じる位で問題無いので、
改行は積極的に使いましょう。
折り返し
改行とともに覚えておきたいのが「折り返し」という技。
改行と違い、同じ行の中で読みやすい位置で文章を区切るのが折り返しです。
《改行》 テレビCMを作る時も、大事な訴求要素は必ず繰り返します。 それくらい耳から入ってくる情報は大事なのです。 《折り返し》 テレビCMを作る時も、 大事な訴求要素は必ず繰り返します。
改行はEnterキーで行いますよね。
折り返しはShift+Enterキーで行います。
記事ページの横幅は結構広いので、
折り返しをせずに横に長く文章が続くと結構読みづらくなります。
句読点や区切りの良い場所で文章を折り返すと、
より読みやすい記事になりますよ!
文字の大きさや装飾
そして大切なところは文字の大きさや色を変えるなどして、
文章にメリハリをつけることも忘れないでください。
同じサイズの黒い文字がひたすらに続く文章は、
読み進めるのにストレスを感じやすく離脱される可能性が高くなります。
結局のところ大切なことは…
ということで私が実践している読者に離脱されない
ブログの記事構成と記事の書き方のコツを紹介してきました。
ですがこれらはどれも秘伝のノウハウでも何でもありません。
単純に読者の立場に立って考えたら当たり前の事をしているだけです。
これからブログ収益化を目指して記事の量産に取り組む方は、
1記事にかける時間も手間も極力減らしたいのが本音かもしれません。
でもいくら沢山の記事を書いたところで、
読者に読み進めてもらえなかったら何の意味も無いんです。
ですので、
・記事を書いたら必ず自分で全体を読み直してみる ・読み進めてストレスを感じるところが無いかチェックする
これ位の『あと一手間』は惜しまずにやりましょう!
その積み重ねがあなたの記事、さらにはブログ全体を強くして、
集客・収入に繋がっていきますよ。