せっかくFont Awesomeを設定したのに、
記事内の編集画面に書いたコードが消えてしまう!
という現象が起こります。
私はWordPressの記事作成画面内で起こりましたが、
はてなブログでも同様の現象が起こるようです。
調べたらちょっとしたことで解決したのでまとめておきます!
Font Awesomeのコードが消える!
Font Awesomeってあまり文中で使うことは無いのですが、
記事作成画面でFont Awesomeを使ったらこんな現象が起きました。
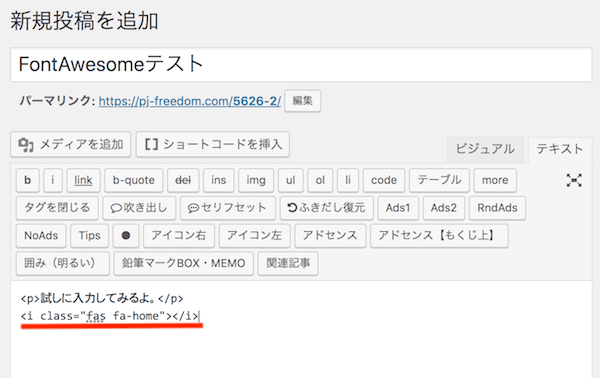
1.テキストモードでコードを入力↓

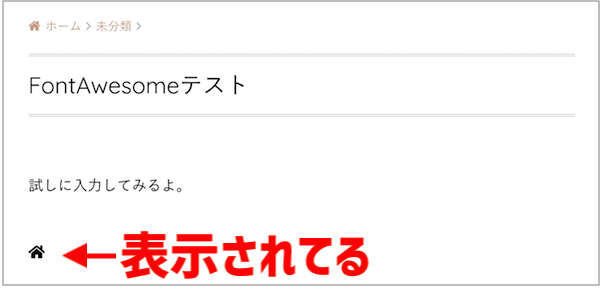
2.プレビュー画面で見てみると

ちゃんとFont Awesomeのアイコンが表示されています。
3.プレビュー画面で見てみると
よしよし♪
と思ってビジュアルモードにして記事作成を再開。
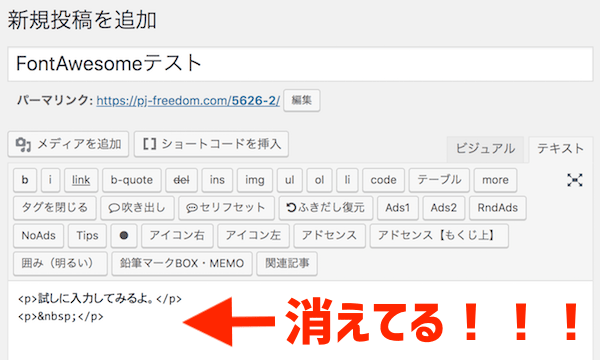
再度プレビューしてみると…アイコンがない!!!
テキストエディタを確認するとさっきまであった
Font Awesomeのコードが綺麗サッパリ消えてしまっていますww

という現象が起きていました。
コードが消えてしまう時の対処法
コードが消えてしまう原因
そもそもなぜコードが消えてしまうかというと、
WordPressには空のタグを自動的に削除するというphpが
デフォルトで実装されているから
だということがわかりました。
空のタグというのはこういうこと↓

<i></i>タグの間に何もテキストが無い空の状態だと、
タグの入力ミスと判断して削除されてしまうのです。
そう、この<i></i>タグの間に何かしらを入力すればOKということ!
コードが消えてしまう時の解決方法
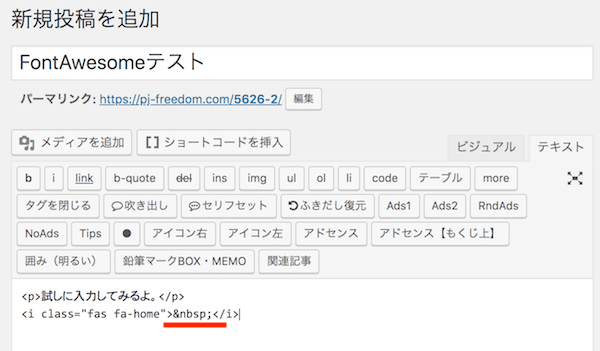
ということでタグの間に、
を入力しましょう。
当然ながらアイコンタグの間にテキストは入れられないので、
「空白」のコードを入れるんですね。
こんな感じ↓

これでFont Awesomeのコードが勝手に消えなくなります!
[word_balloon id="unset" position="L" size="M" balloon="talk" name_position="under_avatar" radius="true" avatar_border="false" avatar_shadow="false" balloon_shadow="false" src="https://threedays.co.jp/wp-content/uploads/2018/01/65557458fc5a9191ae67f29fe7c50c36.png" avatar_hide="false"]ひゃほーーーー♪[/word_balloon]色々調べていると、
空のタグを自動的に削除するコード自体を
phpファイルから削除してしまおう!という記事もありました。
ですがデフォルトで実装されている機能ということは、
この空タグ自動削除は必要な機能だということです。
間違って必要ないHTMLを削除した時に、
誤って空になったタグだけ残ってしまうこともあるはずです。
なので
この機能自体は残しつつ、
Font Awesomeを空タグにしない、
という方法で対処するのが一番良いかと思います!
]]>