トレンドアフィリエイトなどでブログを作っていく際、
必ずお世話になるのがjpgやpngの圧縮ソフトです。
オンラインでjpg/pngの圧縮ができる、
フリーソフトというのは大量にあるのですが、
私が実際に使用してみて、使い勝手がよく
長年使用させてもらっているソフトだけを厳選して3つお伝えします。
同じpng画像をそれぞれのフリーソフトで圧縮して、
どのようにファイルサイズが変更されるか、機能比較もしていきます。
jpg/pngオンライン圧縮の王道!tinyPNG
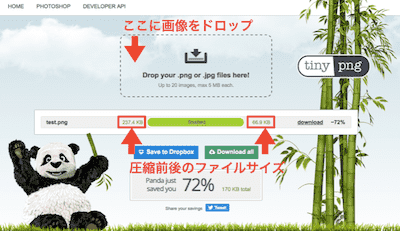
まずメインで使っているjpg/png圧縮ソフトがtinyPNG.
パンダのイラストが可愛くて好きです(笑)
<tinyPNGの良い点> ・ワンクリックでアップロード→圧縮まで完了してくれる ・自動で適切なサイズに変更してくれる <tinyPNGの悪い点> ・圧縮率が自分で設定できない ・たまに圧縮されたjpg/png画像がダウンロードできないことがある
特徴は何と言っても操作が少なくて楽なこと!
圧縮したいjpg/png画像をドロップするだけで、
このように自動的に圧縮を完了してくれます。
※ちなみに圧縮が完了するとパンダが喜びます。かわいい(笑)
左が圧縮前、右が圧縮後のファイルサイズです。
圧縮後のjpg/pngファイル比較
上が元々のpng画像、下が圧縮後のpng画像です。
ファイルサイズは237kbから67kbへと、72%圧縮されました。
カラー数が若干減って色味が変わっていますが、
文字要素が潰れたり見づらくなっていることはありません。
tiny PNGの難点は、ファイルサイズをもっと小さくしたい場合、
何度もアップロード→圧縮を繰り返さないといけない、
それでも目標とするファイルサイズに到達しない場合もある点です。
細かい設定ができる!Optimizillaでjpg/png圧縮
少し手間は増えますが、圧縮するファイルサイズを
自分で調整しながら設定できるのがOptimizillaです。
<Optimizillaの良い点> ・圧縮後のサイズを自分で設定できる ・圧縮後の画像の見え方を確認できる <Optimizillaの悪い点> ・必要な操作が多くなる点
例えばブログに載せる画像を20kb以下にしたい、
など自分でファイルサイズの目安を持っている方は、
こちらのオンラインフリーソフトの方がオススメです。
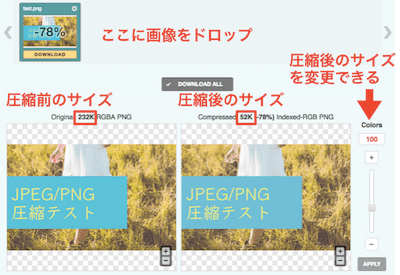
画像はtiny PNGと同じくドロップするだけですが、
その後に右にあるバーを上下に動かすと
画質の調整をすることができます。
画質を下げることで圧縮後のファイルサイズを調整する事ができます。
圧縮後のpng/jpg画像の見え方も確認できるので便利です♪
圧縮後のjpg/pngファイル比較
画像は上から順に、①元画像、②デフォルト圧縮後(自分で画質の調整を行わなかったもの)、③画質を②の半分に調整したもの、です。
ファイルサイズはそれぞれ①237kb ②67kb ③42kbとなりました。
これは画質のクオリティを自分で調整すれば、
もっと小さいサイズにすることが可能です。
当たり前ですがtiny PNGよりも色数が少なく見えますね。
この2つのフリーソフトを使用すれば
jpg/png画像の圧縮は事足りると思います。
GIFも圧縮できる・Compressorでjpg/png圧縮
最後に、jpg/png以外にもGIF/SVGの圧縮ができる
Compressorを紹介しておきます。
<Compressorの良い点> ・jpeg/png以外にもGIF/SVGが圧縮できる ・Google DriveやDropboxにダウンロードできる ・Lossless(ロスレス圧縮)を選択できる <Compressorの悪い点> ・アップロードに時間がかかる ・トップページから圧縮画面までの遷移が必要
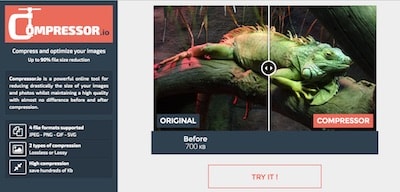
こちらがCompressorのトップ画面。
先述の2つのソフトと違って、「TRY IT」の
ボタンをクリックしないと画像のアップロードができません。
あと、3つのフリーソフトの中では
画像のアップロードに一番時間がかかります。
※ちなみにロスレス圧縮というのは、
データの欠落を伴わない圧縮方法で、
圧縮後も元のファイルに戻すことができます。
圧縮後のjpg/pngファイル比較
ロスレス圧縮は圧縮率が悪くなるため、
今回は普通の圧縮方法を選択しました。
ファイルサイズは237kbから70kbへと、71%圧縮されました。
圧縮比率も、圧縮後の画像の見え方も、
他の2つのフリーソフトとほぼ変わりませんね。
GIF/SVGファイルを圧縮する方はぜひ。
]]>