もくじ
プラグインで簡単!Instagramをウィジェットに埋め込む方法

Instagramをウィジェットに埋め込むプラグイン
使うのは『Instagramフィード』というプラグイン! WordPressのプラグイン→新規追加画面から、 「Instagram」と検索すれば一番上に出てきます。 パッと見たところ、
インスタグラム埋め込みプラグインの中では
このプラグインが一番インストール数&評価がよかったです。
ちなみにこのプラグインの便利なところは、
自分のアカウント以外のフィードも載せられるところ。
たとえば
「#空」のインスタ画像だけを埋め込む、
なんてこともできちゃいます。
パッと見たところ、
インスタグラム埋め込みプラグインの中では
このプラグインが一番インストール数&評価がよかったです。
ちなみにこのプラグインの便利なところは、
自分のアカウント以外のフィードも載せられるところ。
たとえば
「#空」のインスタ画像だけを埋め込む、
なんてこともできちゃいます。
Instagramをウィジェットに埋め込む方法
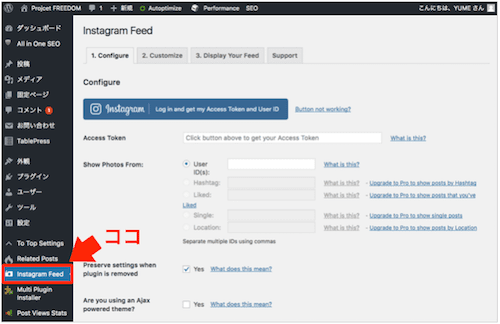
それでは実際にこのプラグインを使って、 ウィジェットエリアにInstagramを埋め込んでいきましょう! 設定は大きく分けて3ステップ。1.表示させる内容を決める 2.デザインを決める 3.ウィジェットにショートコードを記入テキストで説明すると長いんですが、 実際は5分もかからずできると思います^^ プラグインをインストールしたら WprdPress管理画面の左下に『Instagram Feed』というタブができるので、 そこから設定を行っていきます。

1.表示させる内容を決める
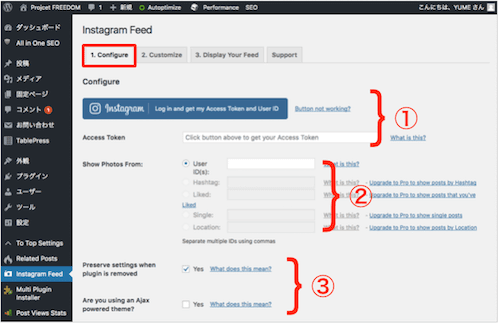
まずはサイドバーに表示させるインスタグラムの情報を設定します。 『1.Configure』を開くとこのような画面になっています。 やることは3つ!
①インスタグラムのアカウントを連携させる
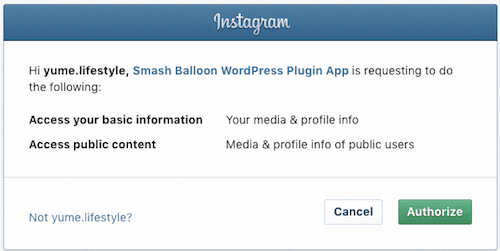
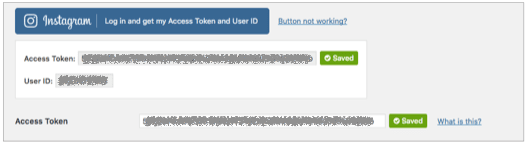
①にある青い大きなボタンを押すと、 インスタグラムのアカウントの連携許可を求める画面が出るので、 『Authorize』をクリックします。 許可すると自動的にアクセストークンとUser IDが割り振られます。
このUser IDは後ほど使用します。
許可すると自動的にアクセストークンとUser IDが割り振られます。
このUser IDは後ほど使用します。
 これでインスタのアカウント連携は終了!
これでインスタのアカウント連携は終了!
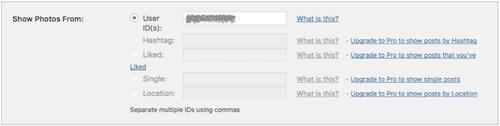
②どの内容を表示させるか指定する
続いて②の部分。 ここで、どのインスタグラムを表示させるか設定します。 シンプルに自分のアカウントの投稿を表示させたいのなら、 一番上のUser IDを選択します。 右のボックスにUser IDを入力するのですが、
ここでいうUser IDとはインスタグラムのアカウント名ではないので注意!
先程、インスタのアカウント連携を許可した時に割り振られた、
このプラグインのUser IDを入力します。
他にも特定のハッシュタグがついた投稿を表示したり、
ある位置情報の投稿だけを表示させることもできます。
これはレストランやショップのブログなどで使えそうですね♪
右のボックスにUser IDを入力するのですが、
ここでいうUser IDとはインスタグラムのアカウント名ではないので注意!
先程、インスタのアカウント連携を許可した時に割り振られた、
このプラグインのUser IDを入力します。
他にも特定のハッシュタグがついた投稿を表示したり、
ある位置情報の投稿だけを表示させることもできます。
これはレストランやショップのブログなどで使えそうですね♪
③細かい設定
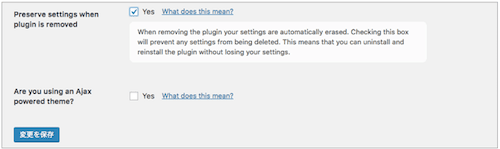
③の部分は事務的な設定です。無視しても大丈夫! 上のボックスにチェックを入れておくと、
間違ってこのプラグインを削除してしまっても、
再インストールしたら前の設定をそのまま引き継いでくれるというもの。
私は念のためチェックを入れておきました。
Ajexを使ったテーマを使用している場合は下のボックスをチェックします。
上のボックスにチェックを入れておくと、
間違ってこのプラグインを削除してしまっても、
再インストールしたら前の設定をそのまま引き継いでくれるというもの。
私は念のためチェックを入れておきました。
Ajexを使ったテーマを使用している場合は下のボックスをチェックします。
2.レイアウトを決める
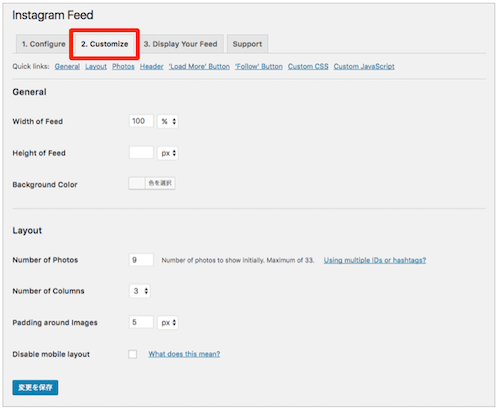
続いてウィジェットに埋め込んだ時の見え方を設定していきます。 設定は『2.Customize』から。 これは色々試しながら自分の好きなレイアウトを決めてください☆
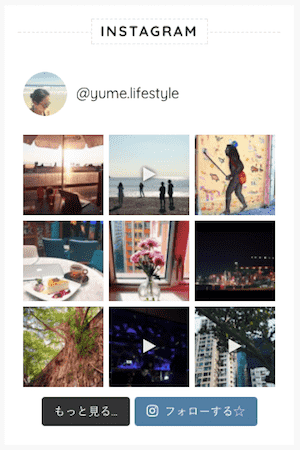
私のレイアウトはこんな感じ!
これは色々試しながら自分の好きなレイアウトを決めてください☆
私のレイアウトはこんな感じ!
 私が設定したところだけ簡単に説明すると…
私が設定したところだけ簡単に説明すると…
Layout
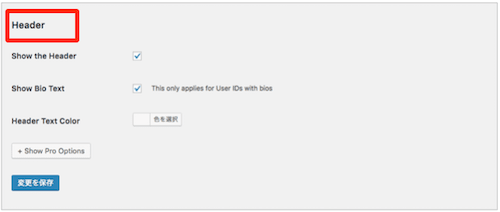
何枚の写真をどうやってレイアウトするかを選択できます。 私は9枚の写真を3カラムで表示する、という設定にしています。Header
アカウント名や自己紹介文を表示するかを選択できます。 Show the Headerを選べばアカウント名が、
Shou Bio Textを選べば自己紹介文が表示されます。
Show the Headerを選べばアカウント名が、
Shou Bio Textを選べば自己紹介文が表示されます。
Load More/Followボタンを日本語に
デフォルトでは英語になっているボタン名を、 日本語に変更しておきました。3.ショートコードを記入して埋め込み完了!
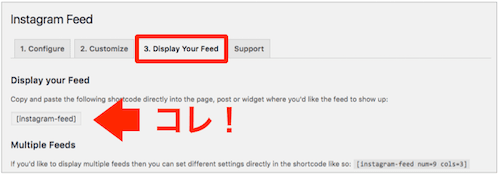
ここまで設定が完了したら後はウィジェットに埋め込むだけ! 埋め込みはショートコードをコピペするだけなので超簡単^^ ショートコードは3.Display Your Feedの画面にある、 ここの部分に表示されています↓ このコードをインスタグラムを埋め込みたい
ウィジェットエリアにコピペしたら…
あら簡単〜✨✨
Instagramの埋め込み完了です♪♪
もちろんウィジェットだけでなく、
ブログの記事中や固定ページなんかにも埋め込みできます。
ぜひぜひ有効活用してください☆]]>
このコードをインスタグラムを埋め込みたい
ウィジェットエリアにコピペしたら…
あら簡単〜✨✨
Instagramの埋め込み完了です♪♪
もちろんウィジェットだけでなく、
ブログの記事中や固定ページなんかにも埋め込みできます。
ぜひぜひ有効活用してください☆]]>