プラグインは数え切れない程の種類と数があるので、
初心者の頃は何を入れたら良いか迷ってしまいます。
今回はブログを立ち上げたらまず入れておきたい、
超ベーシックなWordPressのプラグイン達を紹介します。
■ブログ開設までのフロー: 1.サーバーレンタル 2.ドメイン取得 3.WordPressインストール 4.WPテーマのインストール 5.プラグインのインストール ←ココ[say name=”YUME” img=”https://threedays.co.jp/wp-content/uploads/2018/01/YUME2-min.png” from=”right”]これが終わったら、無事WordPressでのブログ開設は完了ですよ♪[/say]
プラグインのインストール方法
プラグインのインストール方法はこちらの記事で
詳しく説明しています。
こちらでも説明したように、
『プラグインは何でもかんでも入れれば良い』
というものではありません。
サイトの読み込み速度にも影響しますし、
プラグイン同士が干渉して不具合が起こることもあります。
初心者にお薦めのプラグイン一覧
ということで今回は、複数のサイトを運営している私が、
どのサイトでも使用している必須プラグインだけを紹介します。
《超基本・絶対必要なもの》 1.Akismet 2.WP Multibyte Patch 《SEO関連》 3.All In One SEO Pack 4.Google XML Sitemaps 5.WordPress Ping Optimizer 《アクセス解析》 6.Google Analytics Dashboard for WP 《表示速度、キャッシュ関連》 7.EWWW Image Optimizer 8.W3 Total Cache 9.Autoptimize 《記事作成時に役立つもの》 10.Table of Contents Plus 11.TinyMCE Advanced 12.AddQuicktag 13.AdSense Plugin WP QUADS 14.Easy External Links 《お問い合わせフォーム》 15.Contact Form 7[say name=”初心者くん” img=”https://threedays.co.jp/wp-content/uploads/2018/01/abc7b2b512b2a80e9077ca0c9bc30de9.png” from=”left”]必要最低限にしようって言いながら、15個もあるんスか〜![/say]
そうなんです、これでも必要最低限なんです。
逆にここに書かれたもの程度は入れておかないと、
これからサイト運営をしていく時に多分随所で不便を感じます^^;
それぞれのプラグインを簡単に説明しますね!
超基本・絶対必要なプラグイン
1.Akismet
Akismetはスパムコメントを防ぐプラグインです。
WordPressに標準インストールされているので、
有効化して初期設定を済ませておきましょう。
ユーザー登録をしてAPI KEYを取得・入力する必要がありますが、
必須プラグインなので必ず設定しておきましょうね!
2.WP Multibyte Patch
こちらも同じく標準インストールされているプラグインで、
WordPressを日本語に対応させるための必須プラグインです。
有効化しておきましょう!
SEO関連のプラグイン
3.All In One SEO Pack
ブログ集客に大変重要なSEO対策をサポートしてくれる、
絶対に欠かせないプラグインの一つです。
とっても多機能なので設定や使いこなせるまで、
ちょっと時間がかかるかもしれませんが必ず入れておきましょう。
4.Google XML Sitemaps
自分のサイトのWEBページは、
クローラーと呼ばれる巡回ロボットに記事を認知してもらい、
インデックスされることでようやく検索結果に表示されるようになります。
XMLサイトマップとはその検索エンジンに
サイトの全コンテンツ構成を伝えるためのファイルのことで、
これによりクローラーがサイト内をくまなく巡回してくれます。
また記事を作成するたびに都度サイトマップを更新し、
検索エンジンに通知することでクロールされるまでの時間を短縮し、
早くインデックスしてもらえるようになります。
それを自動で行ってくれるのがこのプラグインです。
5.WordPress Ping Optimizer
記事を更新する度に指定したPingサーバーに、
自動でPingを送信してくれるプラグイン。
Pingサーバーとは世界中のサイトの更新情報を集約しているサーバーで、
ここにPingを送ることであなたのサイトの更新が認知され、
結果としてインデックス速度が早くなる、と言われています。
ブログ立ち上げ初期は記事がインデックスされるまでに
結構な時間がかかります。
XMLサイトマップとともにPING送信もきちんとしておきましょう。
アクセス解析のプラグイン
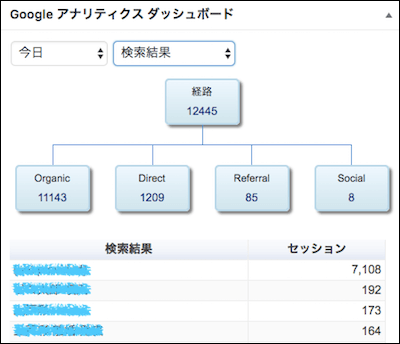
6.Google Analytics Dashboard for WP
サイト運営される方はほぼ100%、
アクセス解析のためにGoogle Analyticsを使っていますよね。
通常PVや流入経路などのアクセス関連の情報は
アナリティクスにログインしないと見れませんが、
このプラグインを使えばWordPressのダッシュボード上で見れるようになります。
表示速度、キャッシュ関連のプラグイン
サイトの表示速度はPVやユーザの滞在時間に大きく影響します。
つまり収入に直結します。
ですが運営を続けていくうちにどんどん
重くなっていってしまうのもサイトの現実です。
これらのプラグインを活用してサイトデータの軽量化、
速度アップを行っていきましょう。
7.EWWW Image Optimizer
新しい記事を書く度にどんどん蓄積されていく画像データ。
EWWW Image Optimizerはアップした画像を自動的に圧縮し、
さらには過去の画像データまで圧縮してくれる便利なプラグインです。
画像データのファイルサイズは甘くみていると
本当にサイト表示速度に多大な影響を与えるので、
このプラグインは必ず入れておきましょう!
8.W3 Total Cache
データをキャッシュ化することで、
サイトの表示速度を速めてくれるプラグインです。
サイトを表示する時に毎回データベースに情報を取りに行くのではなく、
一時的に保存された「キャッシュ」データを表示することで、
表示速度が上がるという仕組みです。
9.Autoptimize
こちらはソースコードを自動で最適化し、を
サイトの表示速度を改善してくれるプラグインです。
記事作成時に役立つプラグイン
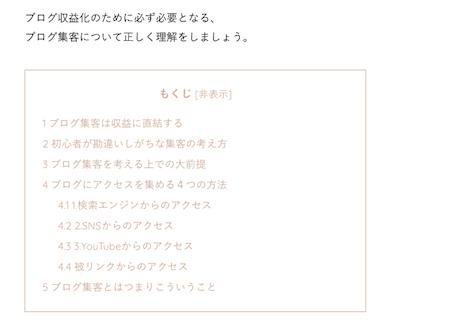
10.Table of Contents Plus
記事ページに小見出しが複数ある時に、
自動的に『もくじ』を作成してくれるプラグイン。
特に長い記事の場合は先頭にもくじがあるだけで、
読者にとってはの読みやすさはグンとあがります。
必ずインストールしておきましょう!
11.TinyMCE Advanced
文字の装飾やリンク・表の挿入などが
ボタン一つでできるようになる超絶便利なプラグイン。
多分これを使っていない人はいません^^
記事は全てHTMLのソースで作られていますので、
たとえば文字を太字にしたい場合も
本来はソースコードで記述をしなくてはいけません。
そんな面倒なソースコードを書かなくても、
ボタン一つで色々な編集ができるのがTinyMCE Advancedです。
12.AddQuicktag
こちらはよく使うショートコードやタグを登録しておけば、
ボタン一つで挿入ができるプラグイン。
たとえば初心者くんの吹き出し↓
[say name=”初心者くん” img=”https://threedays.co.jp/wp-content/uploads/2018/01/65557458fc5a9191ae67f29fe7c50c36.png” from=”left”]呼ばれて飛び出てじゃじゃじゃじゃーん[/say]これを表示させるには実はこんなショートコードを使っています。
[codebox title=”ショートコード”][say name=”初心者くん” img=”https://threedays.co.jp/wp-content/uploads/2018/01/65557458fc5a9191ae67f29fe7c50c36.png” from=”left”]呼ばれて飛び出てじゃじゃじゃじゃーん[/say]
[/codebox]※ショートコードは予め登録しておいたソースコードを呼び出すショートカットキーのようなものです。
これを毎回入力するのはとても手間ですよねww
AddQuicktagに登録をしておけば1クリックで
このショートコードを呼び出すことができます。
13.AdSense Plugin WP QUADS
こちらはアドセンスコードの挿入を、
自動的に行ってくれるプラグインです。
任意の場所にアドセンスを入れたい場合でも、
このプラグインを使えば簡単に挿入ができます。
14.Easy External Links
記事本文にリンクを貼った際に、
自動的に別ウィンドウで開くようにしてくれるプラグイン。
またリンクの前後に任意のアイコンを表示させることができます。
個人的にはアイコンを付けてくれる機能はどうでもよくて、
別ウィンドウで開く機能を重宝して使っています。
お問い合わせフォーム
15.Contact Form 7
サイト運営者としてお問い合わせフォームの設置は必須です。
フォーム作成のプラグインはたくさんありますが、
こちらのプラグインが一番簡単です。
日本生まれのプラグインということもあり、
設定画面も全て日本語です♪