今日はWordPressの必須プラグインの一つ、
TinyMCE Advancedのインストールと設定方法を解説します。
これをインストールすると記事作成がグンと便利になりますよ!
TinyMCE Advancedでできること
TinyMCE AdvancedはWordPressの投稿画面で、
文字の装飾や表の挿入などをボタン操作だけで行えるようにしてくれる、
とっても便利なプラグインです。
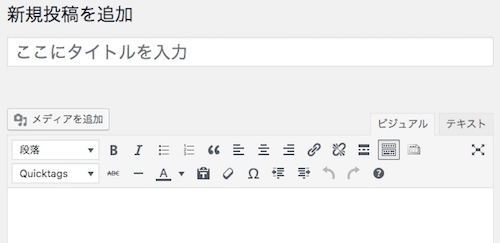
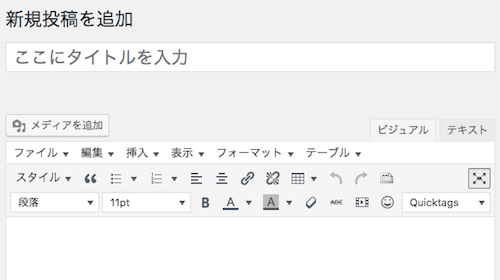
WordPressの記事投稿画面って、
デフォルトだと最低限のツールボタンしかついていません↓

文字サイズを大きくしたり、
文章にマーカー線を引いたり、
記事を読みやすくするためのこういった装飾は、
なんとHTMLで記述していかなくてはいけないんです。。
でもいちいちそんなことをするのは面倒くさいし、
ブログ初心者だったらそもそも分かりませんよね。
それをボタン一つでできるようにしてくれるのが
TinyMCE Advancedです。
TinyMCE Advancedをインストールする
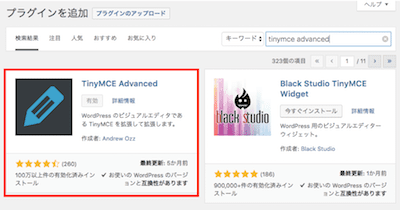
まずは
プラグイン>新規追加
から『TinyMCE Advanced』を検索します。
スペースを省略したりすると検索結果にでてこないので、
上記をコピペして検索してみてください。

『今すぐインストール』をしたら忘れずに『有効化』しておきます。
TinyMCE Advancedの設定方法
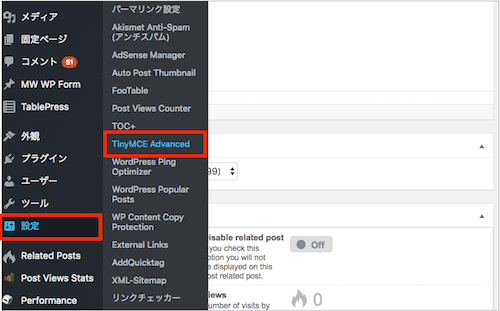
プラグインを有効化すると、管理画面の『設定』の中に
TinyMCE Advancedが表示されるようになります。

こちらから設定を行っていきます。
使用するボタンの設定
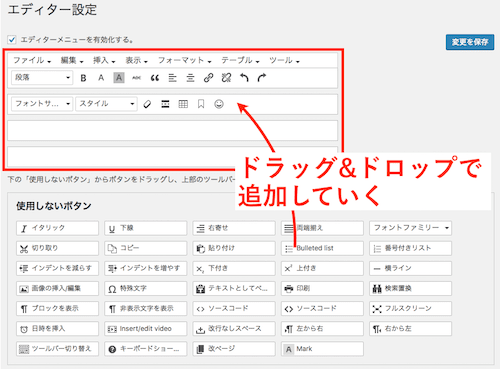
まず投稿画面のツールバーに使用したいボタンを追加していきます。

『使用しないボタン』エリアにあるボタンを、
上のツールバーの部分にドラッグ&ドロップで追加していきます。
最大4行分までボタンを追加できますが、
多すぎても逆に邪魔なので2行分くらいに収めるのがベターです。
以下の私が使用しているボタンを参考に、
必要なものを追加していきましょう。
《私が使用しているボタン》 ・段落 ・太字 ・テキスト色 ・背景色 ・打ち消し ・引用 ・左寄せ ・中央寄せ ・リンクの挿入 ・リンクの削除 ・取り消し ・やり直し ・フォントサイズ ・スタイル ・書式設定をクリア ・テーブル ・アンカー
『設定』のエリア
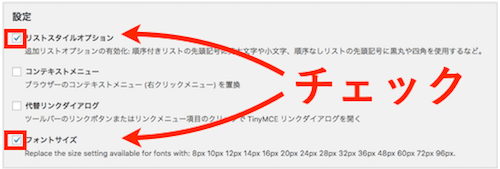
続いてその下の『設定』のエリアです。

こちらは
・リストスタイルオプション ・フォントサイズ
にチェックを入れておきましょう。
フォントサイズにチェックを入れると、
フォントの大きさをpt(ポイント)数ではなくpx(ピクセル)で
設定できるようになります。
高度なオプション

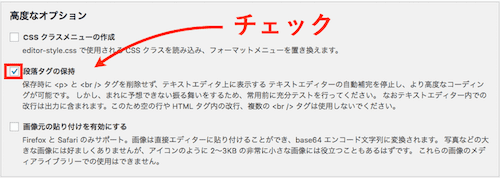
続いて『高度なオプション』のところは、
『段落タグの保持』にチェックを入れておきます。
これにチェックを入れておくことで、
ビジュアルエディタとテキストエディタの双方で編集をした時に、
不要なタグが追加されてしまう不具合を少なくすることができます。
最後に『変更を保存』ボタンを押したら設定は完了です!
投稿ページに移動して、
ツールバーにボタンが増えていることを確認しましょう。

これで記事作成の効率がかなり上がるはずです!
実際に記事を書いてみて、
追加したいボタン・使わないボタンがあれば、
こちらの設定ページから適宜変更していきましょう。
それでは(*^^*)
]]>